This is an old revision of the document!
Using Plugins in your homepage
The difference between Plugins and Modules
Plugins are small PHP scripts doing defined works (e.g. show the events of the next 2 days, show actual birthdays…). Unlike modules, plugins must be called not necessarily as a separate page, but can be integrated into any html or php page. You can download the plugins in the body_top.php or body_bottom.php installed by Admidio so that certain information is displayed on all pages Admidio.
How do I install plugins?
Download the plugin from Plugin Area and unpack the zip file. Copy the folder with the files in the folder adm_plugins in your Admidio folder. If the folder adm_plugins does not exist, it must first be created yet. This should be on the same level as adm_my_files.
Plugins are usually written in php and should integrate their content into an existing html or php page. If you're looking to integrate the plugin in a pure html page, you should have the file extension of the first page of html to php renamed. Now you can use the module using PHP in your formerly pure html site integration. Add the plugin (as an example, the plugin will login_form used) using one of the following methods in your html code at the location where the output of the plugin should be displayed:
1. Do you use the plugin only within Admidio pages so, a simple call to:
<?php include(SERVER_PATH. "/adm_plugins/birthday/birthday.php"); ?>
2. The plugin is used on pages that have nothing to do with Admidio, it must first have the common.php at the very beginning of the php file on the server location of these lines:
<?php include_once($_SERVER['DOCUMENT_ROOT']. "/Path-to-Admidio-folder /adm_program/system/common.php"); ?>
After that, as at point 1, the installation of the plugins at the desired locations:
<?php include($_SERVER['DOCUMENT_ROOT']. "/ Path-to-Admidio-folder /adm_plugins/login_form/login_form.php"); ?>
3. While previous versions not have been successful, you can link the plugins directly via an URL. However, in this variant the common.php is executed repeatedly for each plugin, which is not very useful, regarding the performance of the Web server.
<?php include("http://www.example.org/ Path-to-Admidio /adm_plugins/login_form/login_form.php"); ?>
4. The plugin has a CSS file it must also be integrated into the website. This must be the once within Admidio's my_header.php of the selected theme and in the header of your own pages if you also want to show the plugin there.
<link rel="stylesheet" type="text/css" href="http://www.example.org/ Path-to-Admidio /adm_plugins/login_form/login_form.css" />
Where can I configure the plugins?
You can configure most plugins via config.php file that is located in the same folder as the plugin. Here are some variables with default values available. This you can customize according to your needs. Does the plugin have a CSS file, it can be customized using the the layout of the plugin. Updating a plugin, these 2 files should not been necessarily overwritten. In case new settings or CSS settings are added by the update, then the new variable or CSS settings should be copied from the downloaded files into the existing files (config.php and pluginname.css) of the plugin and the desired values can be customized .
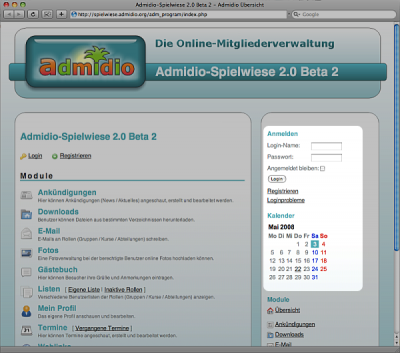
An example of integration of multiple plugins in a sidebar you can see on this screenshot in the highlighted area:

How do I update a plugin?
If there is an update, because of a bug fix, a new feature, or due to an incompatibility with current Admidio version, usually only the PHP script of the plugin is to be replaced. Download the latest version from Plugin Area and replace the existing PHP file with new ones. The plugin folder should never been replaced, because all settings are going to be lost then. Special features of the update are mentioned in the readme.txt in the plugin folder.
